تذكير بمساهمة فاتح الموضوع :
طريقة التركيب
1 التومبيلات والقوالب
2 ابحث في قالب الهيدر عن التالي
3 ضع اسفله الكود التاليه
4 ضع التالي بالcss
5 واخير ضع الكود التالي بالجافا واختار جميع الصفحات
------------------------------
تم عمل هذه البرنامج بواسطة كونان2000,
وتم استعمال كود الجافا الذي صنعه العضو Ange Tuteur لاخفاء كلمة رسالة والابقاء على الرقم,
السلام عليكم ورحمة الله وبركاته
:اللهم صل وسلم وبارك على سيدنا محمد وعلى آله وصحبه أجمعين:
:اللهم صل وسلم وبارك على سيدنا محمد وعلى آله وصحبه أجمعين:
---------------------------------------------
احبتت ان اعمل حركه خفيفة لنسخة AwesomeBB
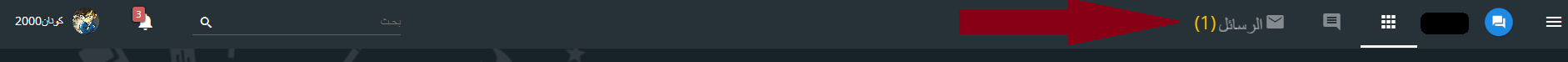
وهو نقل زر الرسائل الخاصة ليكون في العارضة
وهو نقل زر الرسائل الخاصة ليكون في العارضة
------------------------
طريقة التركيب
1 التومبيلات والقوالب
2 ابحث في قالب الهيدر عن التالي
الكود:
<li><a id="navigation-recent" href="/latest"><i class="material-icons">comment</i>{L_TOPICS}</a></li>3 ضع اسفله الكود التاليه
الكود:
<a href="{U_PRIVATEMSGS}" rel="nofollow" style="font-size: 0; display: inline-block; vertical-align: middle;"><i class="material-icons">mail</i> <div class="mainine">({PRIVATE_MESSAGE_INFO})</div><div class="Message">الرسائل</div>4 ضع التالي بالcss
الكود:
span.maininecount {
color: #ffbf00;
font-size: 22px!important;
}
.mainine {
float: left;
}
.Message {
float: left;
font-size: 22px!important;
margin: 3px;
}
span.maininecount:before {
content: "(";
}
span.maininecount:after {
content: ")";
}5 واخير ضع الكود التالي بالجافا واختار جميع الصفحات
الكود:
$(function() {
var newMsg = document.querySelector('.mainine');
if (newMsg) {
newMsg.innerHTML = newMsg.innerHTML.replace(/(\d+)/, '<span class="maininecount" data-messages="$1">$1</span>');
}
});------------------------------
------------------------------
تم عمل هذه البرنامج بواسطة كونان2000,
وتم استعمال كود الجافا الذي صنعه العضو Ange Tuteur لاخفاء كلمة رسالة والابقاء على الرقم,