السلام عليكم ورحمة الله وبركاته
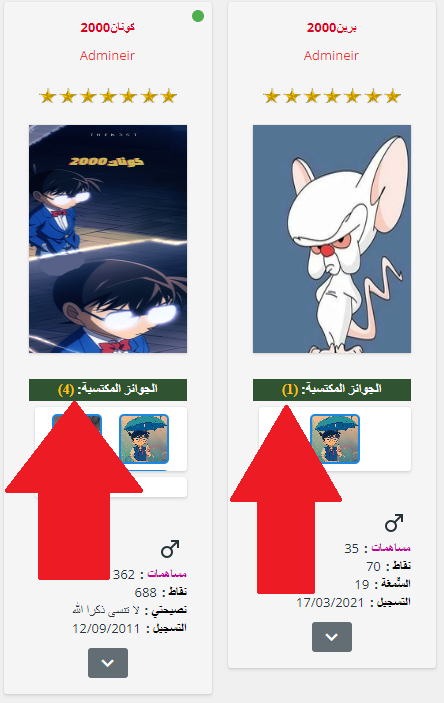
أضف عارضة للجوائز المكتسبة مع رقم لعدد الجوائز
___________________________
تظهر العارضة فقط للأعضاء الذين حصلوا على جوائز في بياناتهم الشخصية
مع رقم لعدد الجوائز المحصل عليها
وهذا يعني انه من خلال العارضة فقط يتم معرفة عدد الجوائز لكل عضو
كما في الصورة

-----------------------------------------------------
وألان طريقة التثبيت
-------------------------------
-------------------------------
أولا: التعديل في القوالب والتومبيلات
PunBB-phpBB2-ModernBB :
ابحث عن الجزء التالي في قالب المواضيع viewtopic_body
واستبدله بالتالي
الكود:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</div>واستبدله بالتالي
الكود:
<div class="award-body"></div>
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</div>phpBB3-Invision :
ابحث عن الجزء التالي في قالب المواضيع viewtopic_body
واستبدله بالتالي
الكود:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>واستبدله بالتالي
الكود:
<div class="award-body"></div>
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>AwesomeBB :
ابحث عن الجزء التالي في قالب المواضيع viewtopic_body
واستبدله بالتالي
الكود:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION} box-body">
{postrow.displayed.AWARDS}
</div>واستبدله بالتالي
الكود:
<div class="award-body"></div>
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION} box-body">
{postrow.displayed.AWARDS}
</div>
ثانيا: تثبيت الجافا سكريبت
--------------------------
العنوان : اختيارك
المكان : في المواضيع
الكود:
$(document).ready(function() {
$('.dd_award').each(function() {
var numberOfImages = $(this).find('.award').length;
if (numberOfImages > 0) {
var imageCountElement = $('<div class="award-body1">الجوائز المكتسبة:</div> <div class="award-body2">(' + numberOfImages + ')</div>');
$(this).siblings('.award-body').append(imageCountElement);
}});});
document.write('<style type="text/css">
.award-body {font-size: 14px;font-family: auto;font-weight: 800;color: white;background: #305431;display: flex;justify-content: center;}
.award-body1 {padding: 3px 0;margin-left: 3px;}
.award-body2 {padding: 3px 0;color: #FFC107;}
</style>');ومبروك عليك العارضة الحديثة
------------------------------------
يمكنك تغيير خلفية العارضة ولونها ولون الرقم من كود الcss الموجود داخل الJavascript,
وفي الختام. وفقكم الله جميعا
______________________________
تمت كتابة هذا البرنامج بواسطة كونان2000
باستخدام AI











